תוסף LS Cache לאתר וורדפרס עשוי ללא ספק לשפר באופן משמעותי את מהירות הטעינה של האתר ואת התפקוד של רכיבים נוספים הפועלים בו. כמומחים לאחסון וורדפרס, זוהי המלצה חמה מ- Jetpress למשתמשי וורדפרס מתחילים ומתקדמים כאחד.
תוסף Light Speed Cache הינו פלאגין מבוסס PHP אשר מבצע אינטראקציה עם מערכת LS Cache המותקנת בשרת אחסון וורדפרס. למעשה, על מנת להפעיל את מערכת LS Cache בשרת, תנאי מוקדם והכרחי הינו התקנת פלאגין LS Cache באתר הוורדפרס שלכם (כפי שהמלצנו לעיל). הודות לתוסף זה, ניצול המשאבים הופך לאופטימלי והשימוש בזיכרון המטמון (קאש) של תוסף LS Cache יעיל הרבה יותר ממנגנוני Cache מבוססי PHP אחרים. כמו כן, יש לציין שתוסף חינמי זה ניחן ביכולת יישום Cache מבודלת למחשבים נייחים ומכשירי מובייל, פועל טוב עם מערכת המסחר WooCommerce, גלריית NextGen Gallery ורכיבים נוספים, מאפשר הגדרת do-not-cache עבור קטגוריות, תגיות ומאפיינים אחרים.
כיצד ניישם את ההמלצה ונתקין את פלאגין LS Cache באתר וורדפרס?
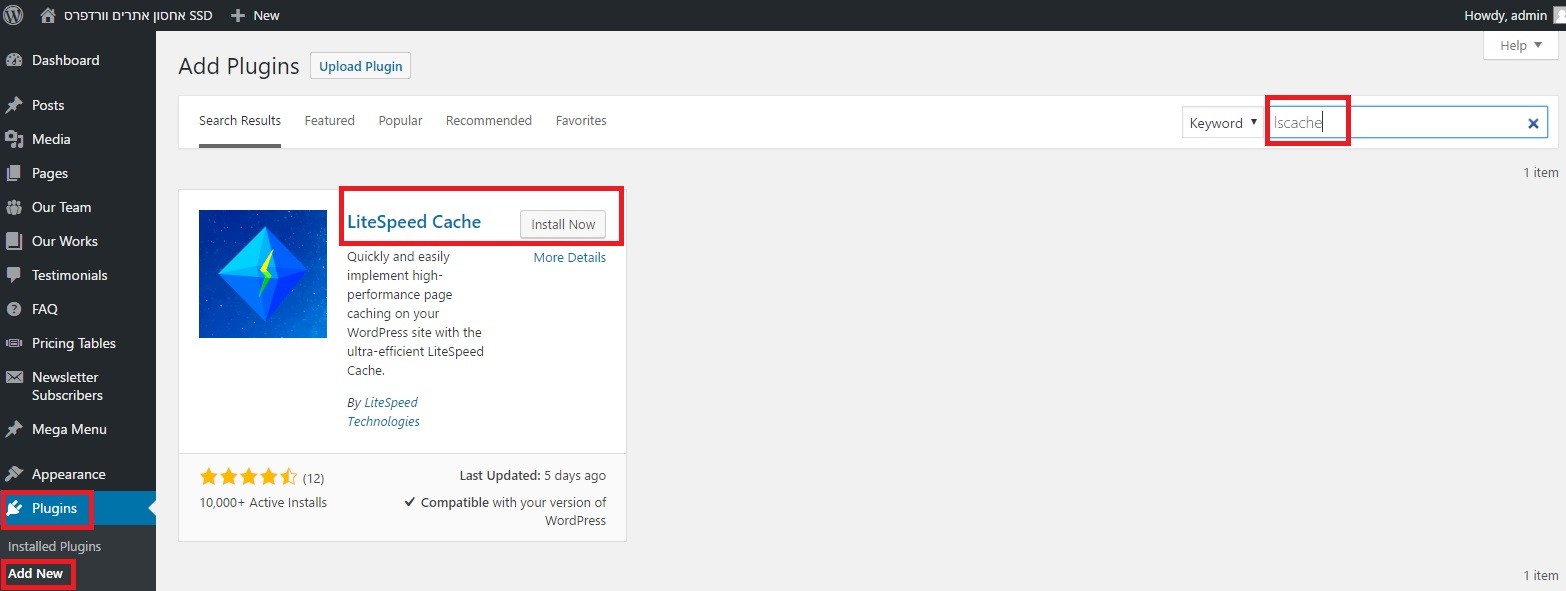
בשלב ראשון, בממשק ניהול אתר הוורדפרס, עלינו להעביר את סמן העכבר על Plugins ולהקיש על Add New אשר מוצג בתפריט המישנה. ניתן גם להקיש ישירות על Plugins ולאחר כן להקיש על Add New בתפריט המישנה שנפתח מתחתיו.
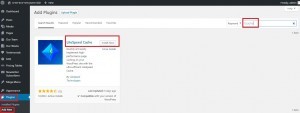
בשורת החיפוש נקליד: lscache ונקיש Enter לקבלת המסך הבא:
במסך זה נקבל את אופציית ההתקנה של תוסף LS Cache ישירות לאתר הוורדפרס. שימו לב להערה: Compatible with your version of WordPress אשר מציינת כי התוסף מתאים לגירסה הנוכחית של אתר הוורדפרס המותקן. נלחץ על Install Now:
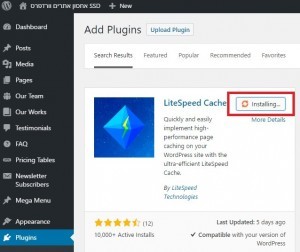
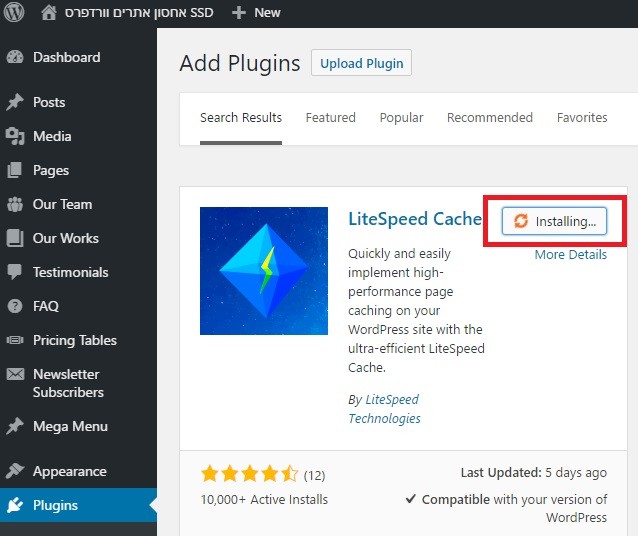
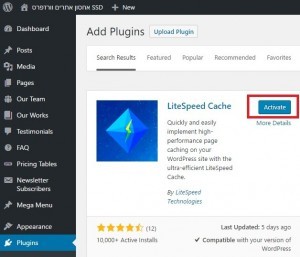
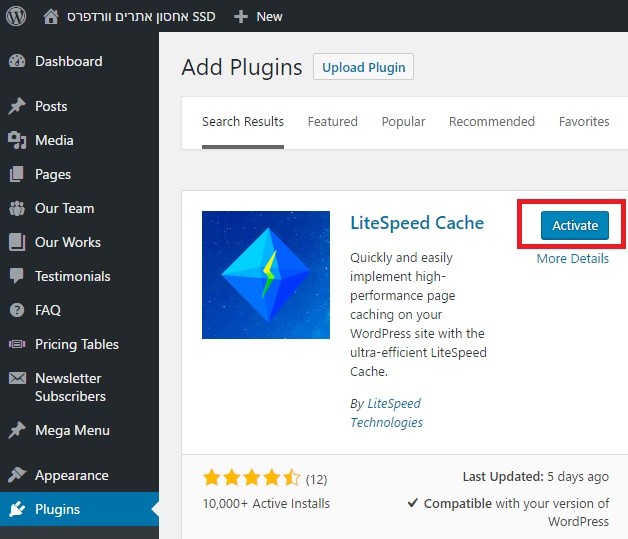
ונוכל לראות שתהליך ההתקנה נמצא בעיצומו – Installing. בסיום תהליך התקנת התוסף ישתנה הלחצן ויציג את המילה Activate:
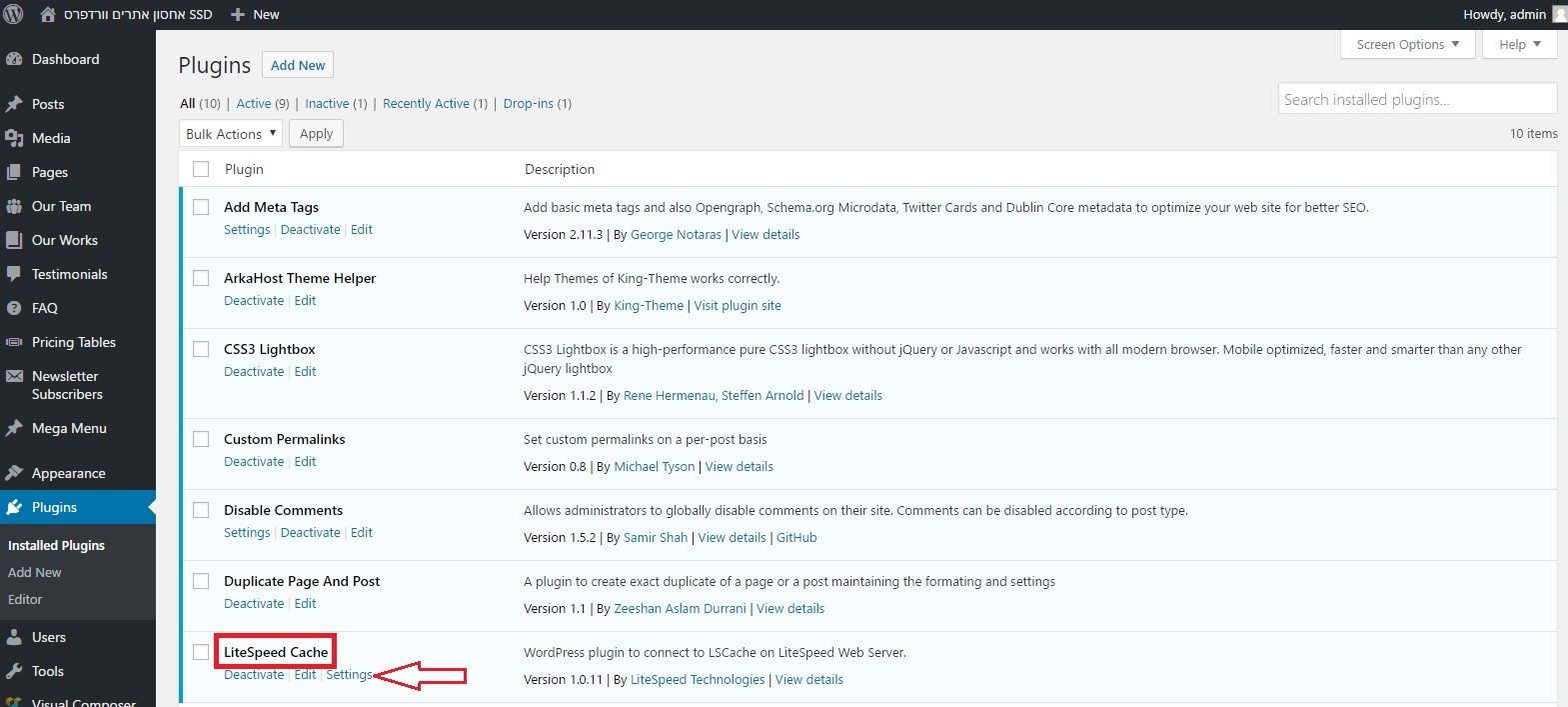
בסיום ההתקנה, נוחזר אוטומטית לדף Plugins הכולל את כל הפלאגינים באתר, ביניהם גם פלאגין LS Cache שזה עתה התקנו:
לחיצה על הקישור Settings תציג אפשרויות נוספות להגדרת התוסף. במידה ואינכם יודעים מה לעשות, השאירו את הגדרות ברירת המחדל כפי שהן.
לבסוף, יש להוסיף לקובץ .htaccess של אתר הוורדפרס את הקוד הבא:
<IfModule LiteSpeed>
CacheLookup public on
</IfModule>
במידה וכבר התקנתם LS Cache בשרת אחסון וורדפרס – אין צורך בהוספת הקוד לקובץ .htaccss, הדבר מתבצע אוטומטית במהלך ההתקנה דרך שרת האחסון.