מחקרים עדכניים מצביעים על כך שגולשים ברשת מחליטים לצאת מהאתר ולעזוב אותו, במידה ועליהם להמתין יותר מ-4 שניות לעליית או טעינת הדף בו רצו לבקר. ענקית מנועי החיפוש – גוגל, כבר הצהירה כי מהירות העלייה / טעינה של דפי האתר, משפיעה באופן ניכר על דירוג הדפים (PR). המסקנה משתי עובדות אלו הינה, כי על מנת להפחית את שיעור היציאה מדפי האתר ולזכות בשיעור המרה גבוה וכן, על מנת לזכות ב- PR גבוה בגוגל, מומלץ לבעלי אתרים לפעול טכנית באופן בו דפי האתר ייטענו / יעלו מהר ככל האפשר. על מנת לעשות זאת, קיים תוסף בשם JCH Optimize אשר אותו ניתן להתקין באתר ולהגדיר באופן אשר ישפר בצורה משמעותית את מהירות הטעינה / עלייה של דפי האתר.
תוסף JCH Optimize הינו כלי רב עוצמה לאופטימיזציית אתרי וורדפרס, ג'ומלה, מג'נטו ודרופל. התוסף מאיץ את מהירות הטעינה של האתר באופן משמעותי על ידי שילוב קבצי JavaScript וקבצי CSS חיצוניים לקובץ אחד, במטרה למזער את בקשות ה- http ולהקטין את נפח דף האתר. כמו כן, ניתן להפעיל באמצעות JCH Optimize מערכת לאופטימיזציה של תמונות כך שהרזולוציה של התמונות תישאר גבוהה, אך נפח התמונות יקטן. סטטיסטית, תוצאות אופייניות לאתרי וורדפרס לאחר הפעלה וקונפיגורציה של JCH Optimize, מראות על עלייה ניכרת במהירות הטעינה של דפי האתר, כאשר חווית משתמש משופרת עשויה להשפיע גם היא באופן חיובי על התנועה האתר ועל דירוג הדף (PR) בגוגל.
מאפייני פלאגין JCH Optimize
- הקטנת בקשות http: ככלל אצבע, כל 10 בקשות http שהדפדפן מבצע כדי להציג את תוכן דפי האתר מוסיפות עוד שנייה אחת לזמן העלייה של הדף. JCH Optimize משתמש במנגנוני שילוב של קבצי האתר באופן בטוח, על מנת להפחית את בקשות ה- http, תוך מניעה מקסימלית של התנגשויות קוד.
- הקטנת נפח דפי האתר: הפחתת נפח דף אינטרנט הינה טכניקת אופטימיזציה אינטגרלית. משמעות הדבר היא לחסוך זמן יקר של טעינת דפי האתר ולעשות שימוש טוב יותר ברוחב הפס המוקצה על ידי חברת אחסון האתר. JCH Optimize מבצע אופטימיזציה לצמצום נפח דפי האתר על ידי צמצום ודחיסה של קבצים ודפי html. הפלאגין מסיר רווחים ותווים מיותרים מקבצי CSS ו- JavaScript ודפי HTML, דוחס CSS בשילוב קבצי JavaScript עם דחיסת Gzip כדי לצמצם עוד יותר את נפח הדפים וכן מספק ממשק קל לשימוש לאופטימיזציה של תמונות באמצעות API ייעודי של JCH (מופעל רק לאחר הזנת Download ID).
- ידידותיות למשתמש: שילוב והגדרת קבצי CSS ו- JavaScript עלול להיות משימה מרתיעה. כדי לעשות זאת בקלות, מציע פלאגין JCH שש הגדרות אוטומטיות ובנוסף, תיעוד נרחב משלים.
להלן דוגמאות להגדרות אופציונליות של פלאגין JCH Optimize באתר וורדפרס
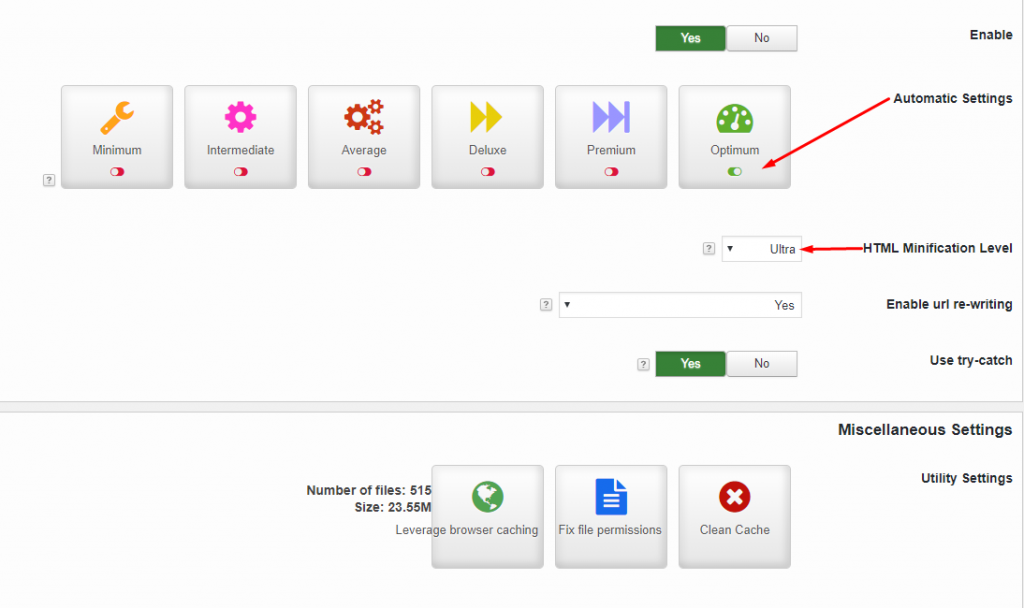
שש הגדרות אוטומטיות לבחירה, רמת מזעור HTML:

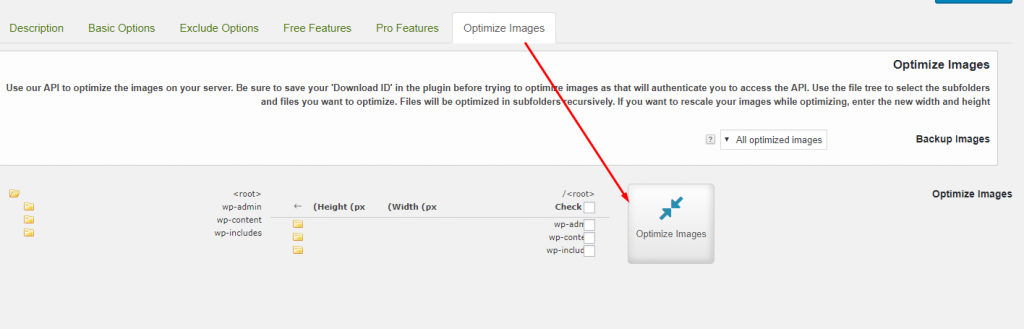
אופטימיזציה לתמונות באמצעות API ייעודי של JCH Optimize:

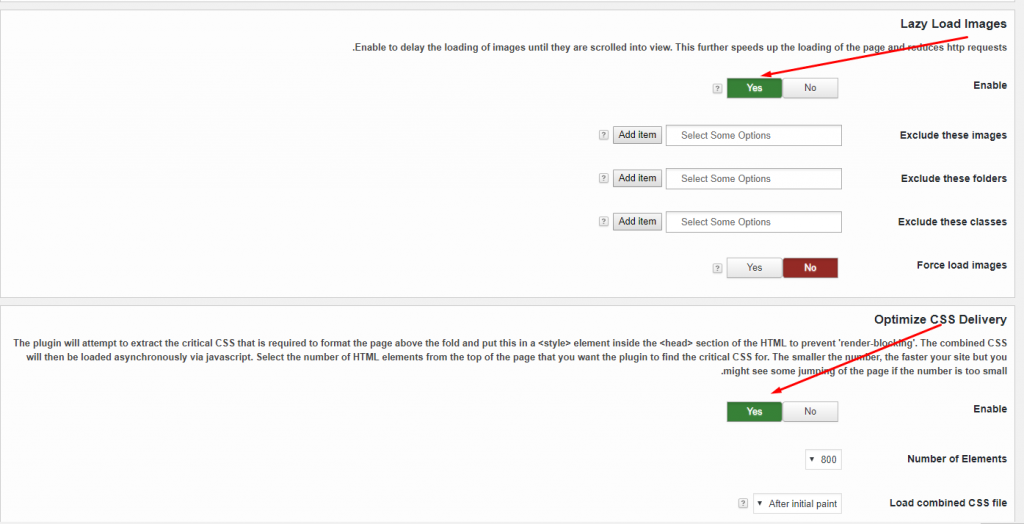
הפעלת פונקציות Lazy Load ואופטימיזציה של CSS: